今週のお題「手づくり」
一応プログラミング経験者のピヨトマコです!
最近手作りしたのは何かな〜と思ったら、会社に持って行く健康おにぎりとはてなブログのナビゲーションメニューくらいだった!健康おにぎりは、玄米と梅干しと黒胡麻です。
ってことで、せっかくなのでナビゲーションメニュー作成手順を残しておきます!
はてなブログにナビゲーションメニューつけてみた!作成手順
Step1 事前準備 ナビゲーションメニュー用のリンクを取得
ナビゲーションメニューにするリンクを事前に取得しておきます。
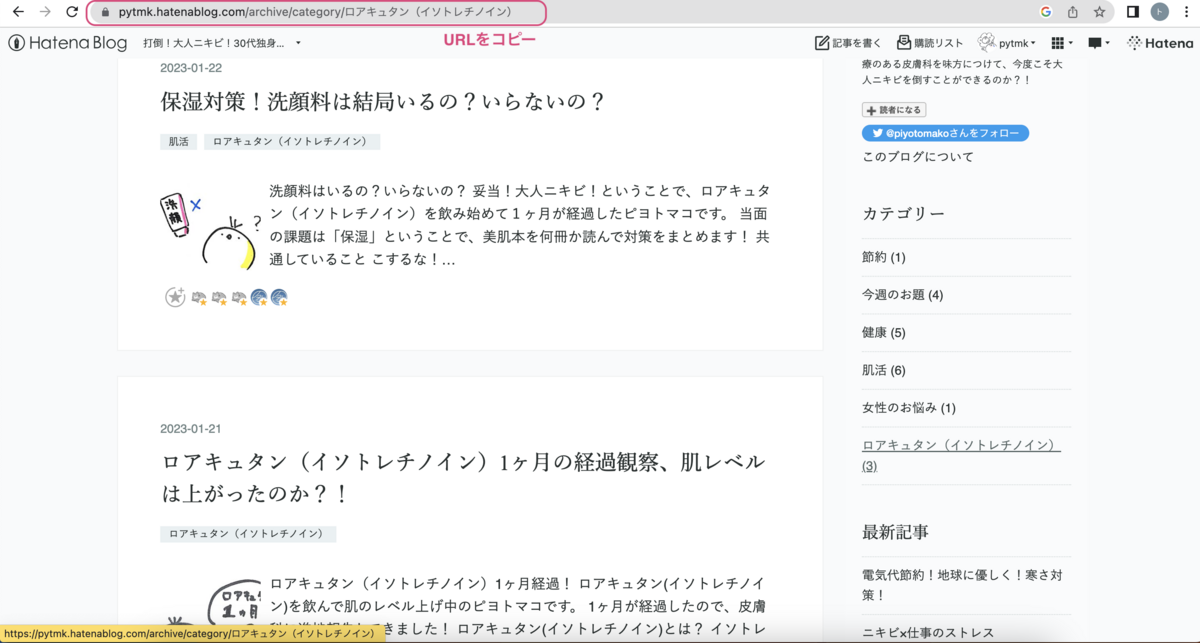
カテゴリで分類した一覧画面のURLをコピーしておきます。(カテゴリ名が日本語でも大丈夫でした)

Step2 デザイン カスタマイズ設定のヘッダにHTMLを設定
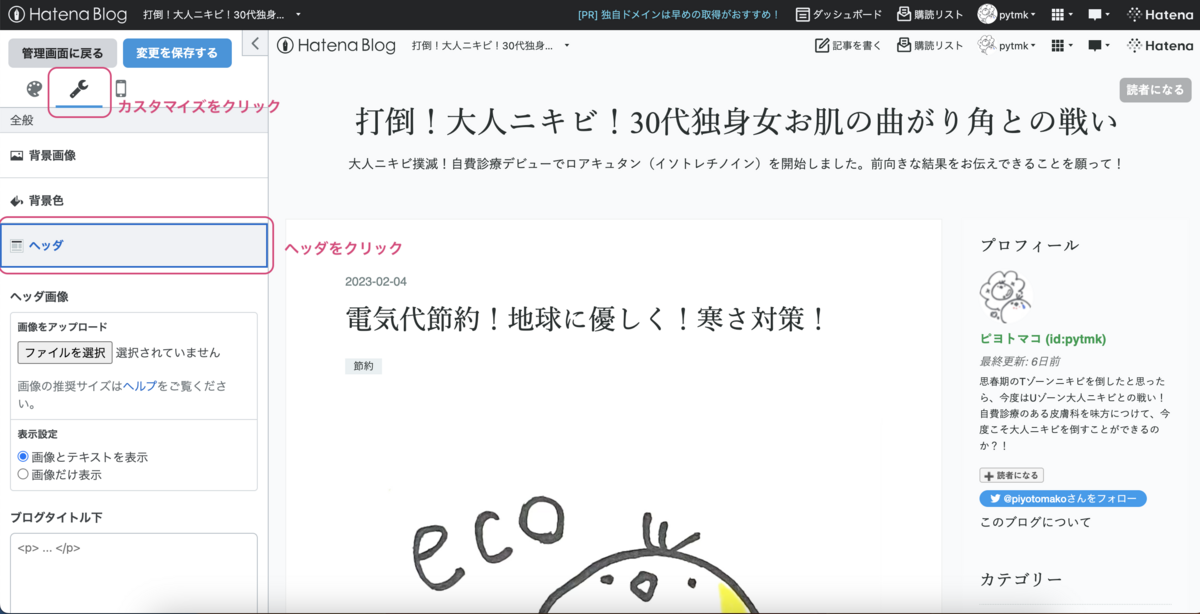
(1) 左メニューの「デザイン」をクリックして、デザイン設定画面を表示

(2) 「カスタマイズ」をクリックし、「ヘッダ」を開く

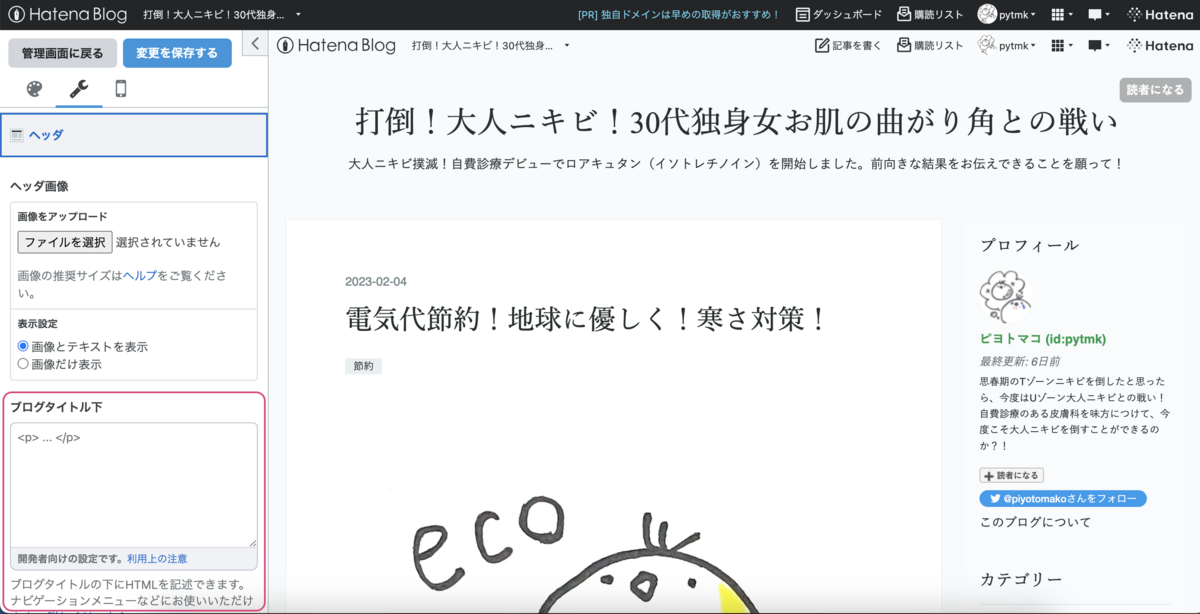
(3) 「ブログタイトル下」にナビゲーションメニュー用のHTMLを入力

入力したHTMLはコチラ!事前準備で取得した日本語名の入ったURLを貼り付けたら、自動的にURLエンコードされました。(URLエンコード=日本語を良い感じにアレすること)
<ul class="navbar">
<li><a href="https://pytmk.hatenablog.com/about">プロフィール</a></li>
<li><a href="https://pytmk.hatenablog.com/archive/category/%E3%83%AD%E3%82%A2%E3%82%AD%E3%83%A5%E3%82%BF%E3%83%B3%EF%BC%88%E3%82%A4%E3%82%BD%E3%83%88%E3%83%AC%E3%83%81%E3%83%8E%E3%82%A4%E3%83%B3%EF%BC%89">ロアキュタン(イソトレチノイン)</a></li>
<li><a href="https://pytmk.hatenablog.com/archive/category/%E8%82%8C%E6%B4%BB">肌活</a></li>
<li><a href="https://pytmk.hatenablog.com/archive/category/%E5%81%A5%E5%BA%B7">健康</a></li>
<li><a href="https://pytmk.hatenablog.com/entry/contact">お問い合わせ</a></li>
</ul>
コピペ用はコチラ!
<ul class="navbar">
<li><a href="[URLを貼り付け]">メニュー1</a></li>
<li><a href="[URLを貼り付け]">メニュー2</a></li>
<li><a href="[URLを貼り付け]">メニュー3</a></li>
<li><a href="[URLを貼り付け]">メニュー4</a></li>
<li><a href="[URLを貼り付け]">メニュー5</a></li>
</ul>
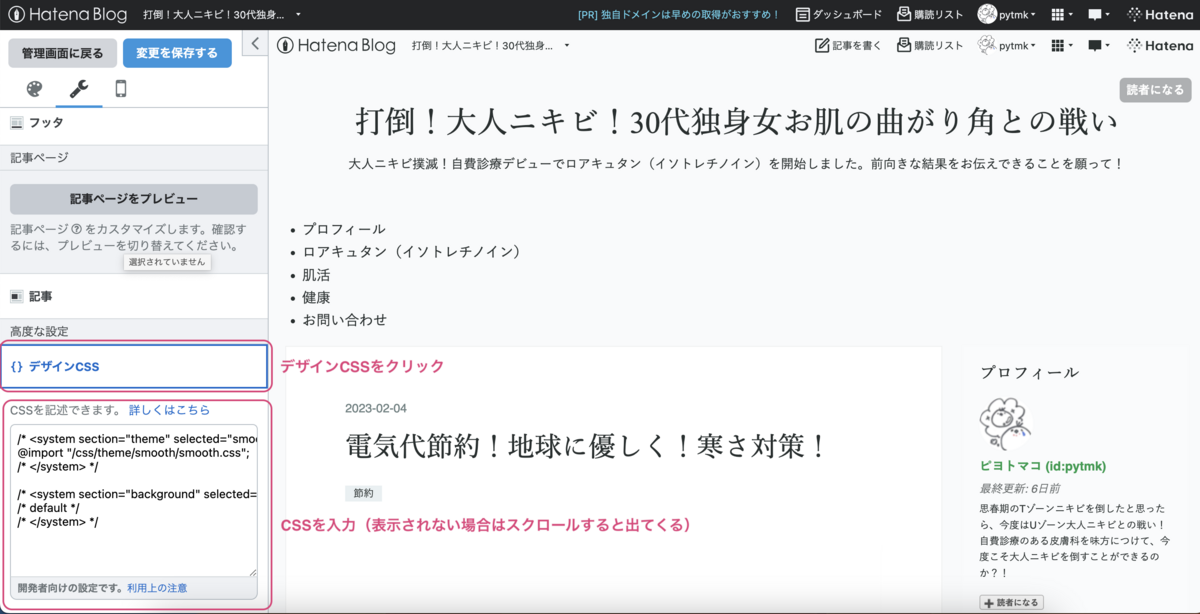
HTML適用後はこんな感じに表示されます。

Step3 デザイン カスタマイズ設定のデザインCSSにCSSを設定
次はHTMLにデザインを適用したいので、CSSを設定します!
(1) 「カスタマイズ」の「デザインCSS」を開く

(2) CSSを入力
入力したCSSはコチラ!(コピペ用)
元々書いてあるものは残して、一番下に追加しました。
ul.navbar {
background-color: white; /* 背景色設定 */
display: flex; /* 横並び */
justify-content: center; /* 中央寄せ */
list-style: none; /* リストのスタイルオフ */
}
ul.navbar li {
padding: 10px; /* リストの間を開ける */
}
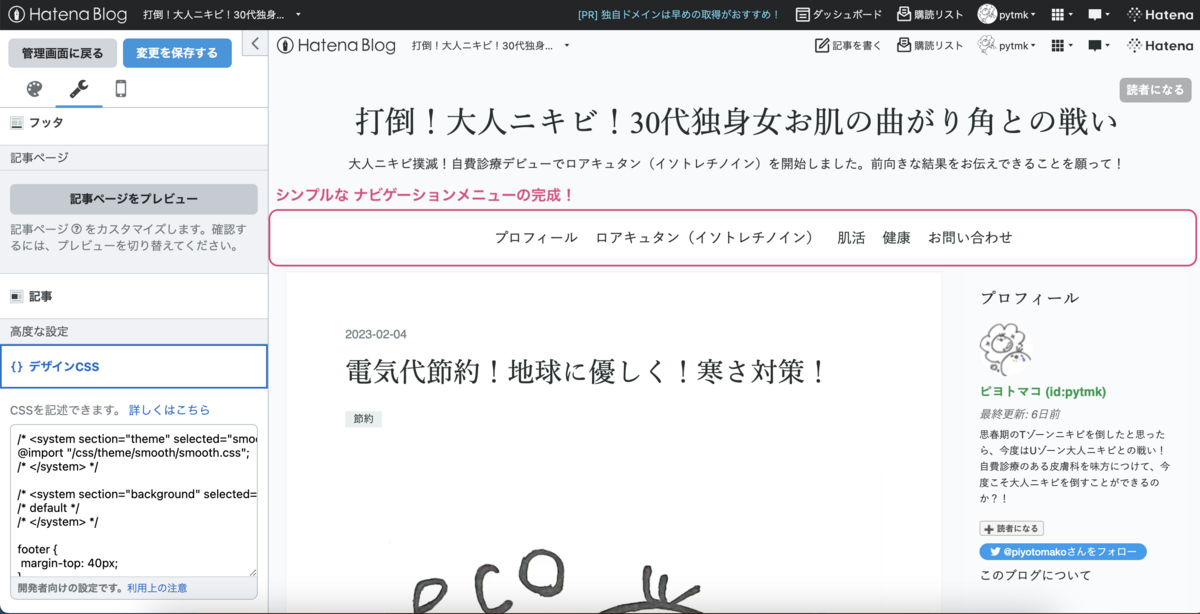
CSS適用後はこんな感じに表示されます。シンプルメニューです。

以上でシンプルなナビゲーションメニューの追加完了!満足!
あとはCSSをもっと良い感じにカスタマイズを加えていけば、おしゃれなナビゲーションメニューになります〜それはまた今度〜